Step-by-step guide
- Click on Modules.
- Select the Module with the appropriate form field.
- Select the Forms tab.
- Select Master form.
- Use the filter to find relevant field.
- Select Edit on the field.
- Select Cutsom JavaScript tab.
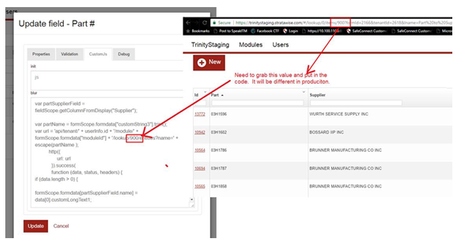
- As depicted in the picture below
- Paste or type JavaScript to be added to, in this case, the part field.
- NOTE the /lookup/872/ has to match the form number of the Lookup.
var partDescriptionField = fieldScope.getColumnFromDisplay("Part Description");
var containerTypeField = fieldScope.getColumnFromDisplay("Container Type");
var partName = formScope.formdata["customString3"].trim();
var url = 'api/tenant/' + userInfo.id + '/module/' + formScope.formdata["moduleId"] + '/lookup/872/entities?name=' + escape(partName );
http({
url: url
}).success(
function (data, status, headers) {
if (data.length > 0) {
formScope.formdata[partDescriptionField.name] = data[0].customLongText1;
formScope.formdata[containerTypeField.name] = data[0].customString4;
formScope.alert = {};
} else {
formScope.formdata[partDescriptionField.name] = undefined;
formScope.formdata[containerTypeField.name] = undefined;
var msg = "Could not find details for part '"+partName + "'";
formScope.alert = {};
formScope.alert.msg = msg;
formScope.alert.type='warning';
}
})
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Page Properties | ||
|---|---|---|
| ||
|