
Step-by-step guide
var partDescriptionField = fieldScope.getColumnFromDisplay("Part Description");
var containerTypeField = fieldScope.getColumnFromDisplay("Container Type");
var partName = formScope.formdata["customString3"].trim();
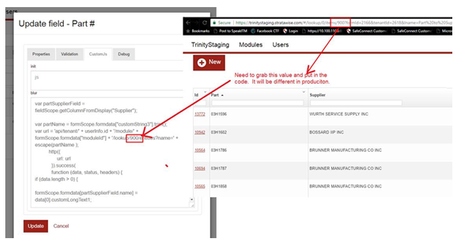
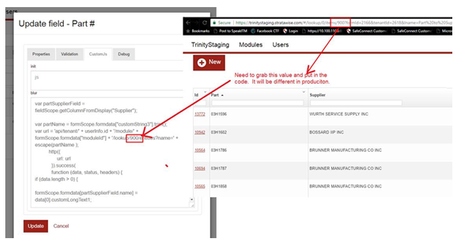
var url = 'api/tenant/' + userInfo.id + '/module/' + formScope.formdata["moduleId"] + '/lookup/872/entities?name=' + escape(partName );
http({
url: url
}).success(
function (data, status, headers) {
if (data.length > 0) {
formScope.formdata[partDescriptionField.name] = data[0].customLongText1;
formScope.formdata[containerTypeField.name] = data[0].customString4;
formScope.alert = {};
} else {
formScope.formdata[partDescriptionField.name] = undefined;
formScope.formdata[containerTypeField.name] = undefined;
var msg = "Could not find details for part '"+partName + "'";
formScope.alert = {};
formScope.alert.msg = msg;
formScope.alert.type='warning';
}
})

Related articles appear here based on the labels you select. Click to edit the macro and add or change labels.
|