Navigate to the Form for which the HTML label embedded field with be added.
Module → Module Name → Forms (tab) → Form Name
From the palette on the right, drag and drop or select the '+' to add the label to the form.
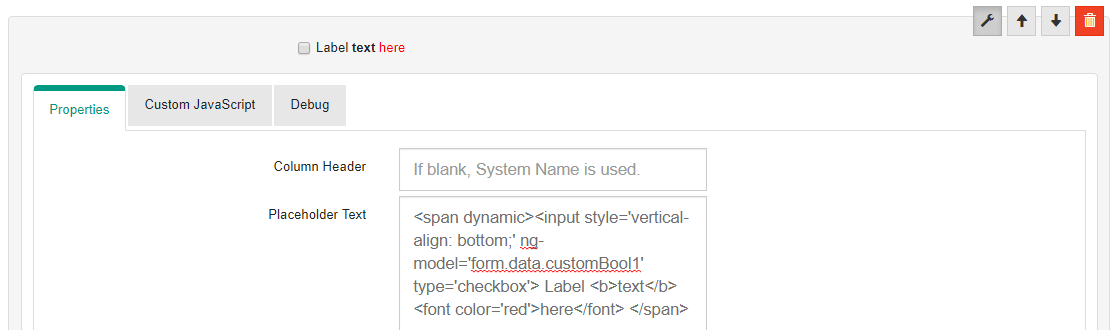
In the label Placeholder Text add
<span dynamic><input style='vertical-align: bottom;' ng-model='form.data.customBool1' type='checkbox'> Label <b>text</b> <font color='red'>here</font> </span>
Note: Ensure the field is reserved and not already in use on the Field List.
(In this example customBool1)

Save the form, and open it to verify the field is rendering and functional.