Through custom HTML the form labels font, style, and size, may be customized.
Step-by-step guide
- Select Module in the top left banner then select the appropriate module name link.
- Select the Forms tab then select the Master Schema button "Create/Update Fields".
- Locate the field by using the search filter in the top left or scrolling down.
- Select the Edit wrench icon on the Label.
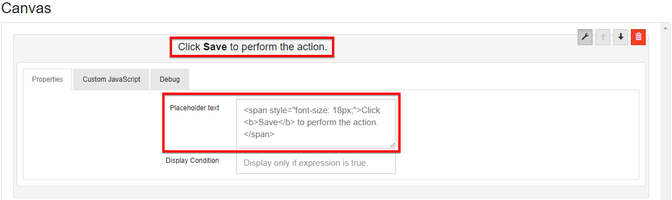
- Within the Placeholder Text field type/paste the HTML customized text.
(Example - "<span style="font-size: 18px;">Text here, <b>This text is bold,</b> text here.</span>") - Select Save in the upper right.
- The label will now reflect the HTML customized text.
(Example - "<span style="font-size: 18px;">Click <b>Save</b> to perform the action.</span>")
Related articles