Adding an element with the attribute dynamic to an HTML enabled label allows unique features such as HTML formatting for the label and field.
Instructions
Navigate to the Form for which the HTML label embedded field with be added.
Module → Module Name → Forms (tab) → Form NameFrom the palette on the right, drag and drop or select the '+' to add the label to the form.
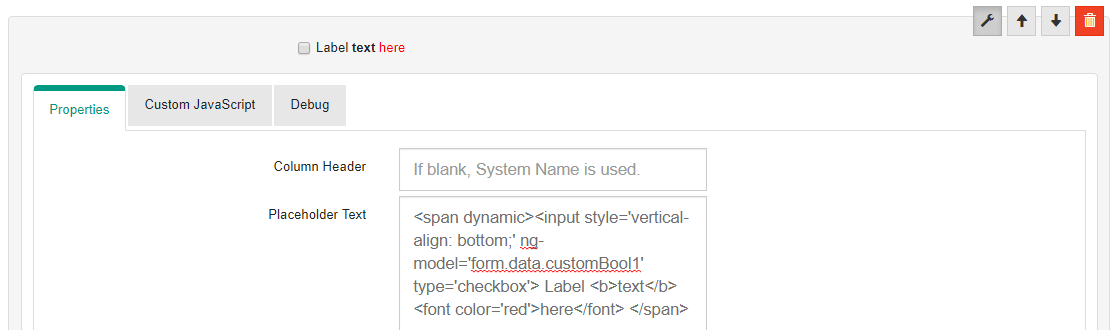
In the label Placeholder Text add
<span dynamic><input style='vertical-align: bottom;' ng-model='form.data.customBool1' type='checkbox'> Label <b>text</b> <font color='red'>here</font> </span>
Note: Ensure the field is reserved and not already in use on the Field List.Save the form, and open it to verify the field is rendering and functional.
This method of embedding a field through the label allows for custom formatting such as selective Bold text or Color/Size.