How do I hide and show a field based on another field's content?
Often in a form, there is one field, for example a request type field that dictates which other fields show on the form. To make this work you would do the following:
- Assuming the field that will control the visibility of the other field is a Selection List (a drop down type control), decide which field(s) will be come and go based on the selected value.
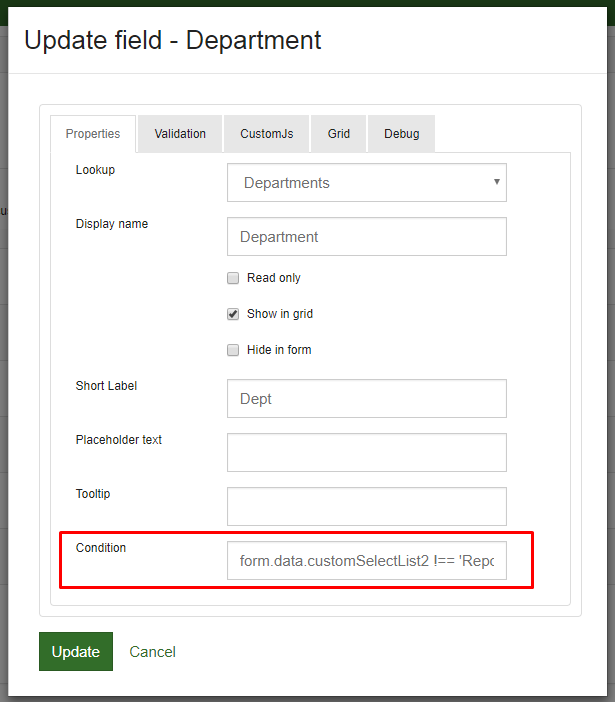
- In the Master Scema, for each of those fields, edit the field's properties and set a Condition.
- Based on the examples below, enter a condition that fits the needs of your form.
Note: The variable name (e.g. customSelectList) must match the case (lowercase 'c' for custom).
Example display Conditions
form.data.isNew // Show the field only when the user is creating a request !form.data.isNew // Show the field only when the user is *not* creating a request form.data.isPrinting // Show the field only when the user is printing a reqeust form.data.customSelectList1 === 'No' // Show the field only when the select list has a value of "No" selected form.data.state !== 'Initial' // When the request is in the initial state, do not show the field